728x90
반응형
SMALL
header : 머리글, 제목, 헤더
nav : 네비게이션, 목차, 리스트 등 다른 페이지로의 이동을 위한 링크 공간
position
: 자유자재로 요소의 위치를 배치하는 속성
| 속성값 | 설명 |
| static | 태그가 위에서 아래로 순서대로 배치(기본값) |
| relative | 초기 위치 상태에서 상하좌우로 위치이동 |
| absolute | 절대 위치 좌표 설정 |
| fixed | 화면을 기준으로 절대 위치 좌표 설멍 |
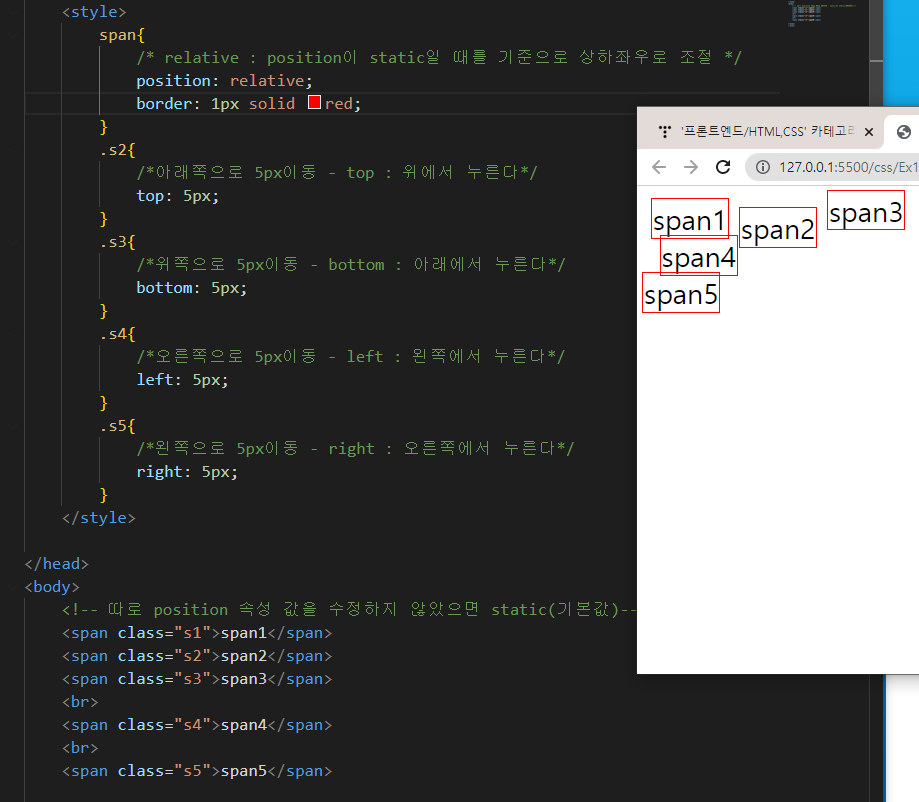
- 1. relative속성
- top : 위에서 누른다(=아래로 이동)
- left : 왼쪽에서 누른다(=오른쪽으로 이동)
- right : 오른쪽에서 누른다(=왼쪽으로 이동)
- bottom : 아래에서 누른다(=위로 이동)

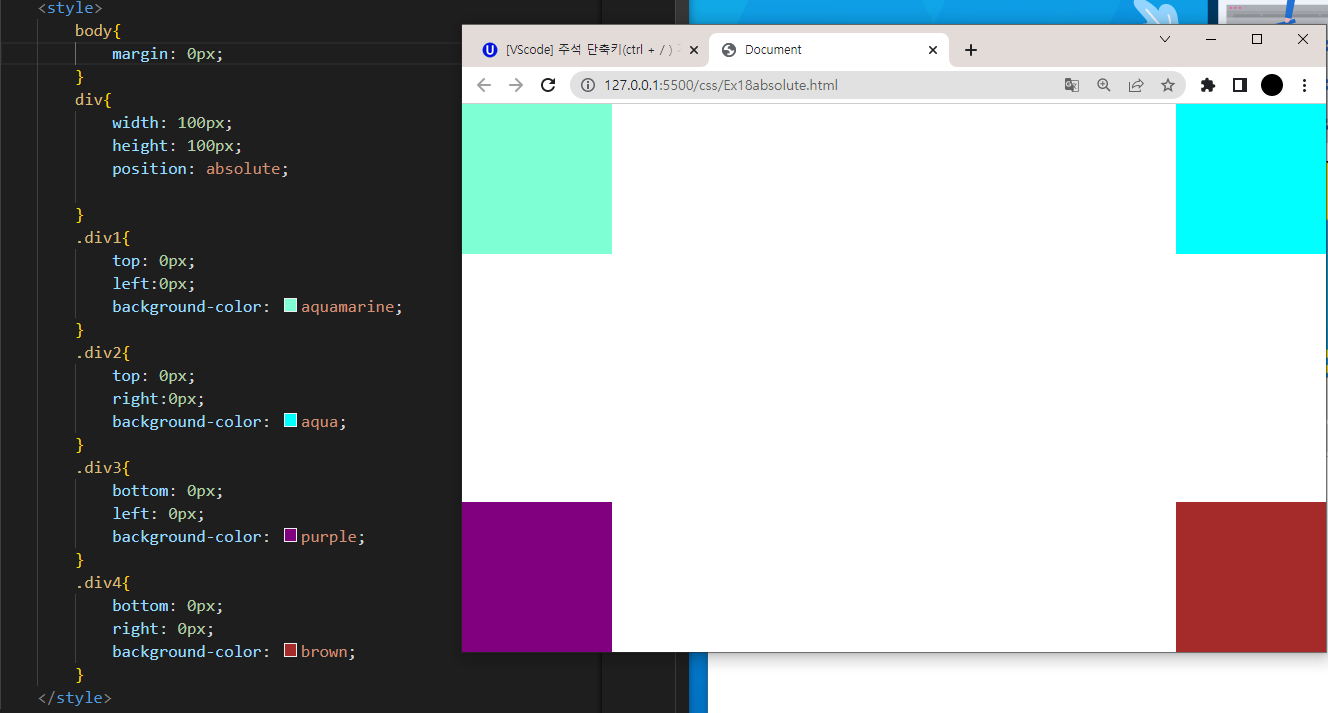
- 2. absolute 속성
- span태그를div태그로 감싸주기
- position: absolute 설정하면 왼쪽 상단으로 모임

<클래스 원하는 개수 이름지정하며 자동 생성하는 단축키>
- div.클래스이름$*개수
- div.클래스이름$*개수
<아이디 원하는 개수 지정하여 이름 자동 생성하는 단축키>
- div#아이디이름$*개수
상단에 딱 붙이기
: body 마진을 0으로 두면 됨

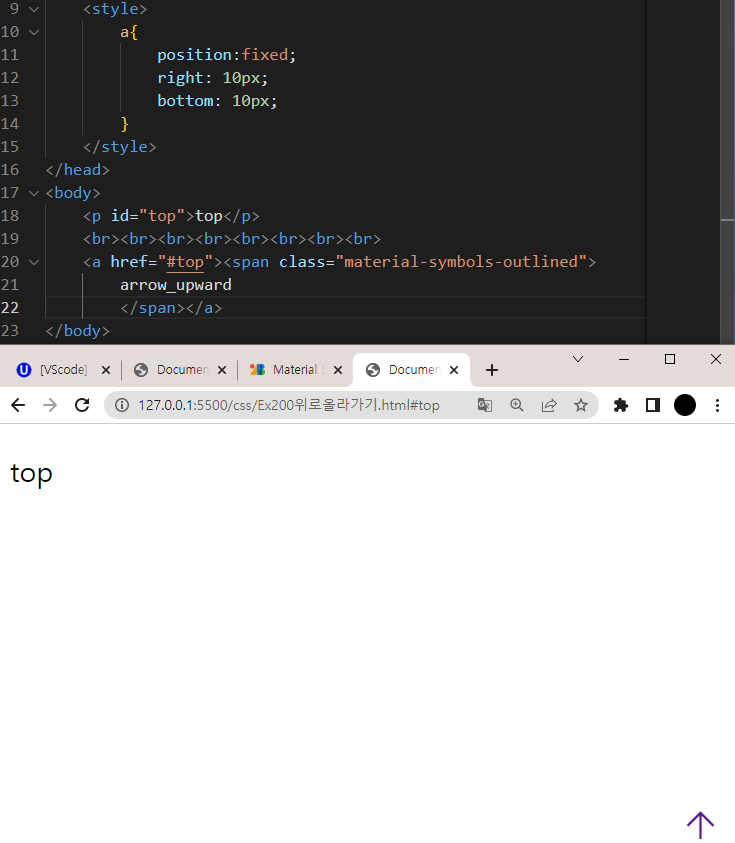
- 3. fixed
: 스크롤 내리고 움직여도 고정되어있음
아이콘 클릭하면 위로 올라가고, fix해주기
<아이콘 삽입 방법>
[HTML] 앵커태그/아이콘 삽입/ 아이콘,폰트 사이트 추천
1. 앵커태그 (내가 원하는 페이지로 이동가능) 하이퍼텍스트 만들때 사용 2. 내가 원하는 위치로 이동 아이콘 삽입 1. google fonts 사이트 https://fonts.google.com/ Google Fonts Making the web more beauti..
zxngnyee.tistory.com

728x90
반응형
LIST
'스마트인재개발원 > HTML,CSS' 카테고리의 다른 글
| [CSS] 스타일시트 선언 종류 / 사용 방법/ 우선순위 ( 인라인스타일|내부스타일|외부스타일|임포트방식) (0) | 2022.10.06 |
|---|---|
| [CSS]z-index/overflow/애니메이션 만들기예제 (1) | 2022.10.05 |
| [CSS] border/ margin/ padding 예제 (1) | 2022.10.04 |
| [CSS] display(block,inline,inline-block,none )활용도 / grid / 관련 게임 (1) | 2022.10.04 |
| [CSS]계층 선택자 / 반응 선택자 (0) | 2022.10.01 |



