728x90
반응형
SMALL
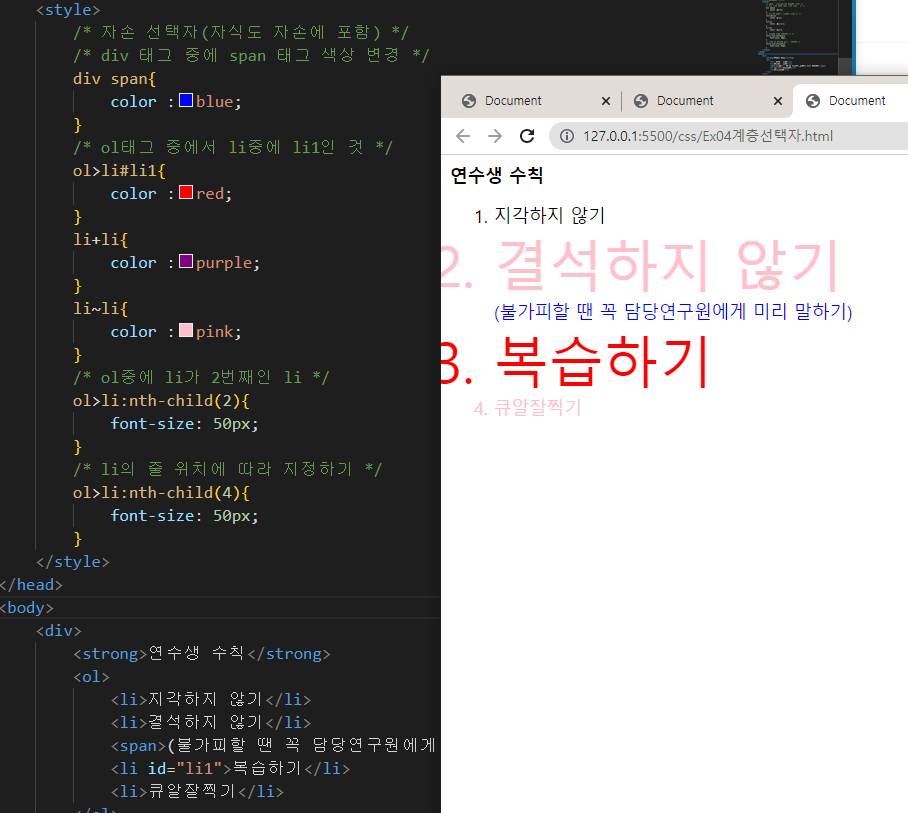
계층 선택자
- 자식 선택자 는 자손 선택자를 포함하고 있음
- 바로 밑에 있는 선택자만 자손/자식 선택자
- 그 외엔 자식선택자
<종류>
| 자손 선택자 | " "(띄어쓰기) |
| 자식 선택자 | > |
| 형제(근접후행) 선택자 | + |
| 형제(후행) 선택자 | ~ |
사용 예제
- li+li 는 첫번째 li 바로 뒤 li만 색깔 변경(두번째 li만)
- li~li 는 첫 번째 li 제외한 뒤에 오는 모든 li 색상 변경

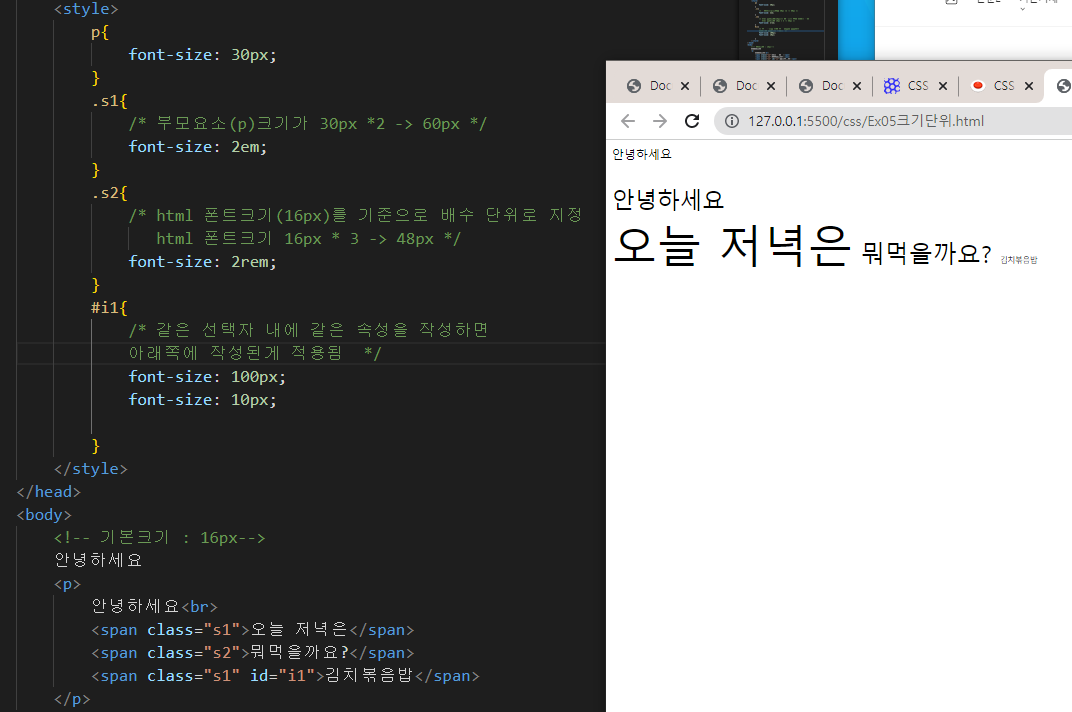
크기 단위
- px
- em : px*2
- em : px*3
- 폰트의 기본 크기 : 16px
- 같은 선택자 내에 속성이 2개면 아래 속성이 적용됨

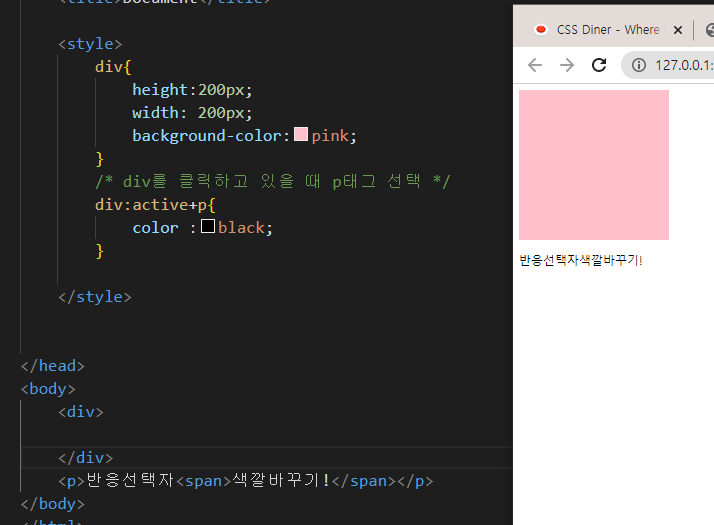
반응 선택자
: 사용자의 반응으로 생성되는 특정한 상태를 선택
☆div☆
: 웹페이지에서 구역을 잡아줄 때 사용함
active(클릭하고 있을 때)
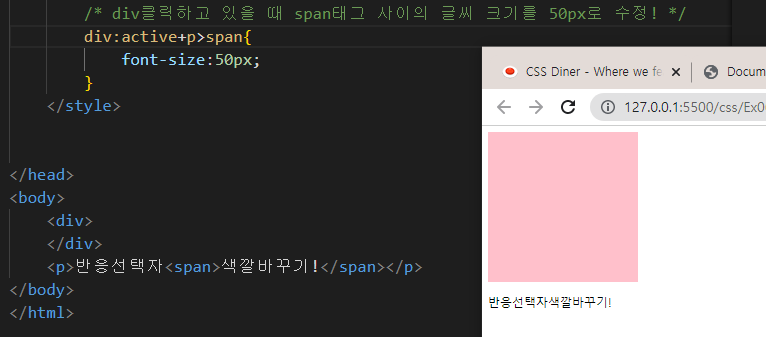
- div클릭하고 있을 때 p태그 변경

-
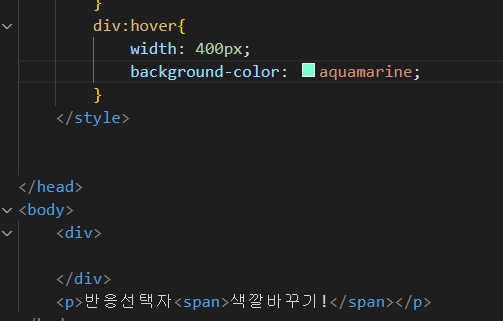
hover(마우스를 올리고있을 때)

div 클릭하면 p태그의span태그를 변화하기

728x90
반응형
LIST
'스마트인재개발원 > HTML,CSS' 카테고리의 다른 글
| [CSS] border/ margin/ padding 예제 (1) | 2022.10.04 |
|---|---|
| [CSS] display(block,inline,inline-block,none )활용도 / grid / 관련 게임 (1) | 2022.10.04 |
| [css] 아이디 선택자 / 클래스 선택자 정의, 사용방법 (0) | 2022.10.01 |
| [CSS] HTML에 CSS 작성 방법 / 구글 폰트 사용방법 (0) | 2022.10.01 |
| [HTML]입력양식태그 (0) | 2022.09.30 |



