728x90
반응형
SMALL
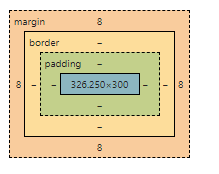
Box Model
- 요소에 부피감을 결정하는 개념
- 웹페이지의 레이아웃 및 디자인 설계시
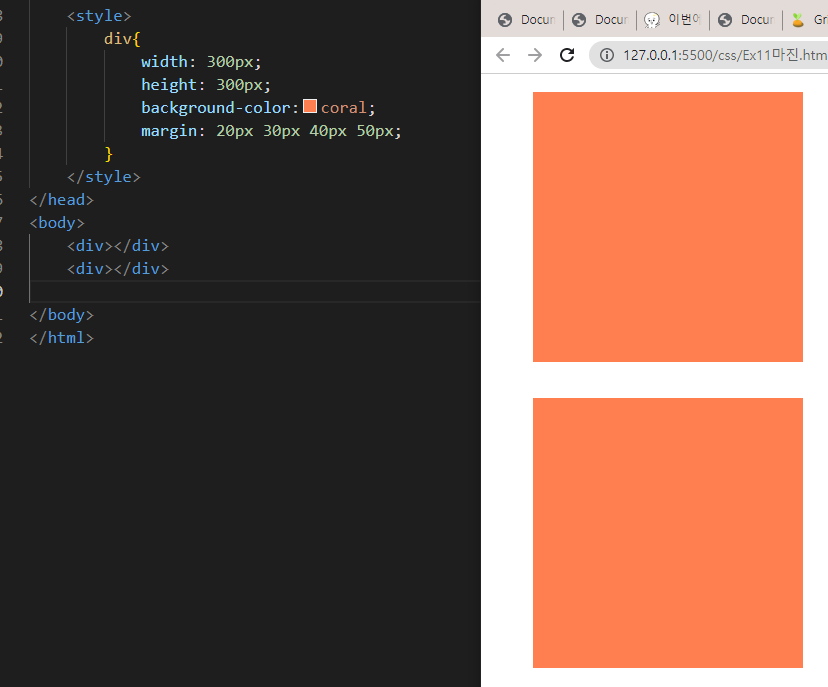
Margin

마진 상쇄현상
: 마진 영역이 겹치는 경우에 둘중에 더 큰 마진영역만 잡힘

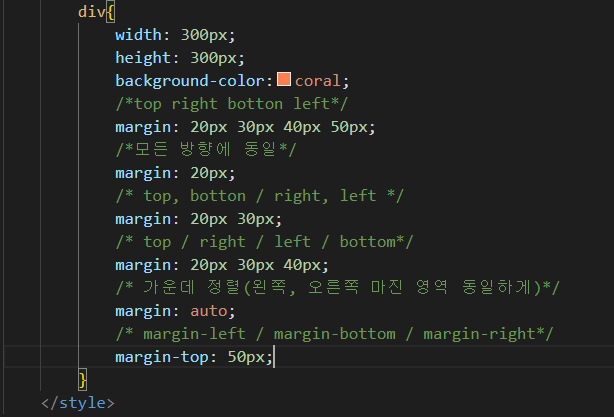
Margin 사용법

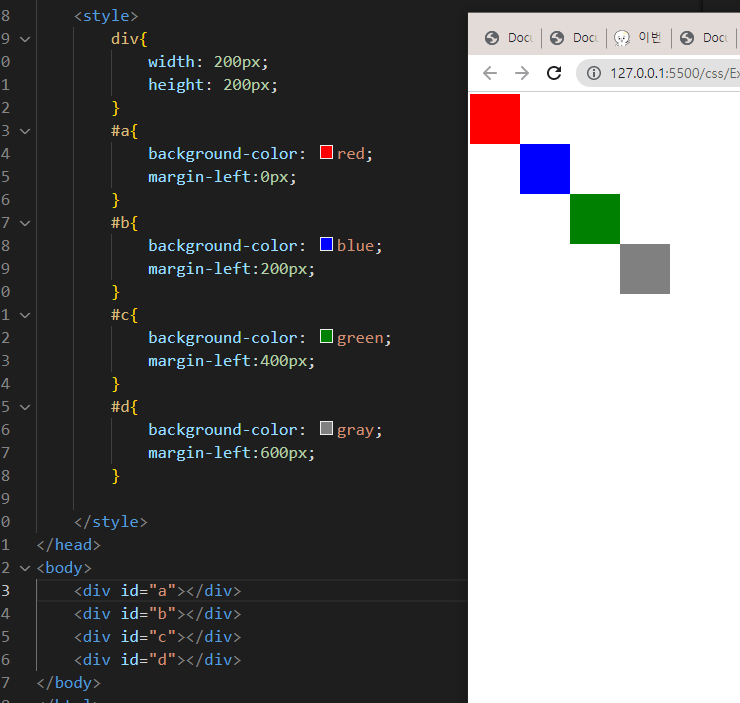
Margin 사용한 예제

padding
: 테두리를 기준으로 요소의 안쪽여백 지정
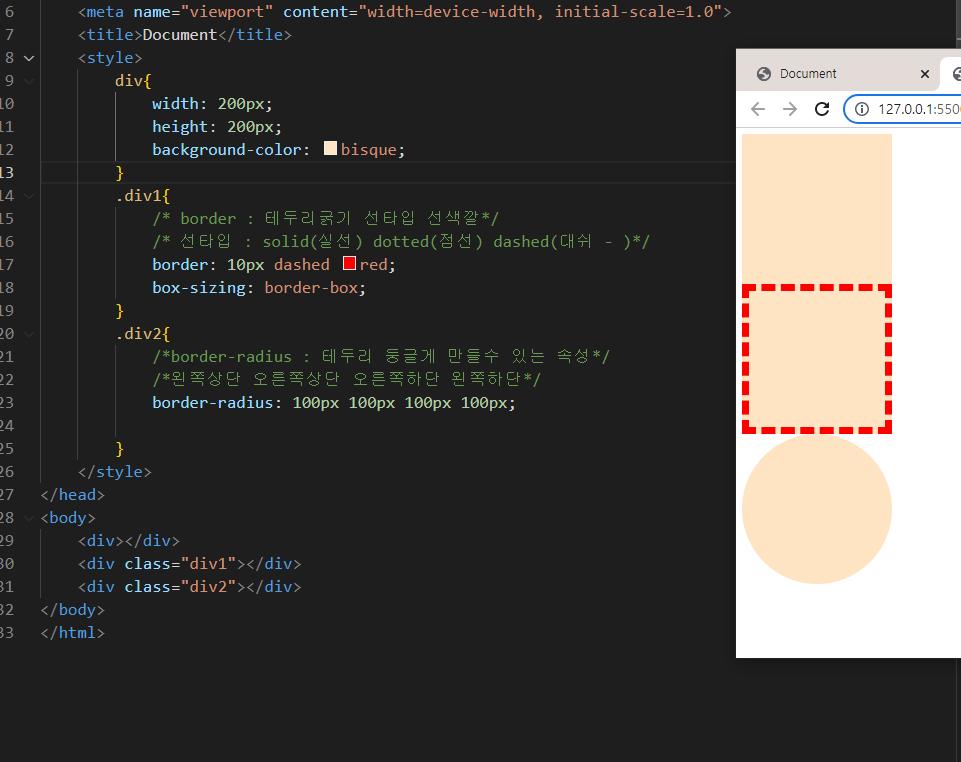
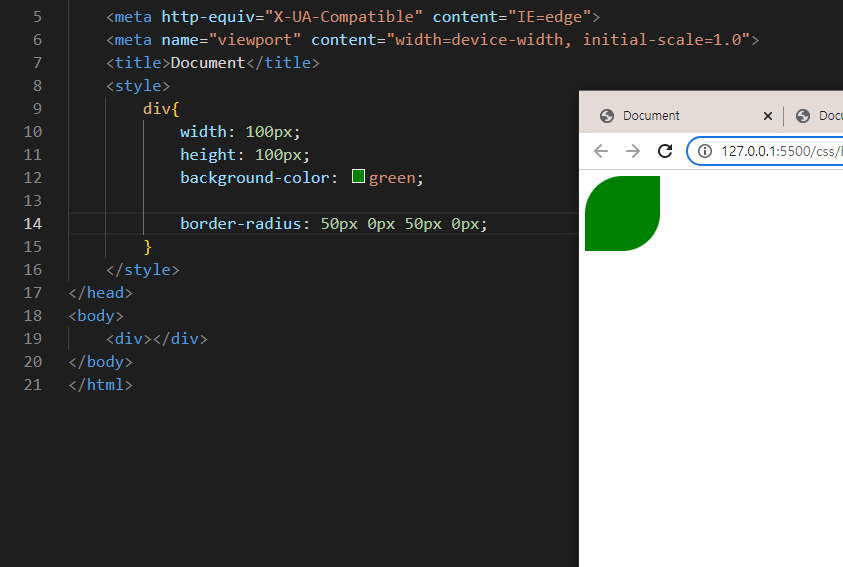
border
: 테두리 굵기, 선타입, 선색깔 속성 조절


728x90
반응형
LIST
'스마트인재개발원 > HTML,CSS' 카테고리의 다른 글
| [CSS]z-index/overflow/애니메이션 만들기예제 (1) | 2022.10.05 |
|---|---|
| [CSS]position - static/relative/absolute/fixed 정의, 사용법 (1) | 2022.10.05 |
| [CSS] display(block,inline,inline-block,none )활용도 / grid / 관련 게임 (1) | 2022.10.04 |
| [CSS]계층 선택자 / 반응 선택자 (0) | 2022.10.01 |
| [css] 아이디 선택자 / 클래스 선택자 정의, 사용방법 (0) | 2022.10.01 |



