728x90
반응형
SMALL
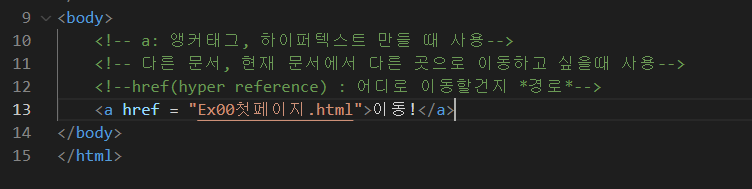
1. 앵커태그 (내가 원하는 페이지로 이동가능)
하이퍼텍스트 만들때 사용

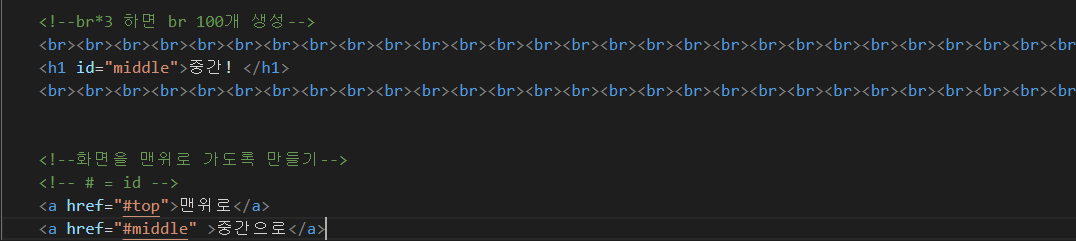
2. 내가 원하는 위치로 이동

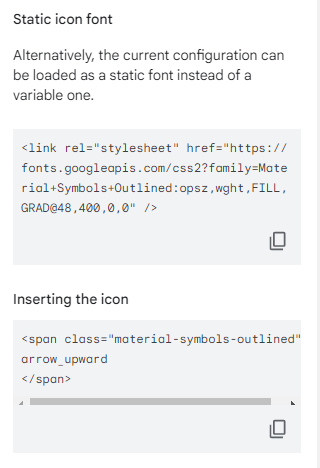
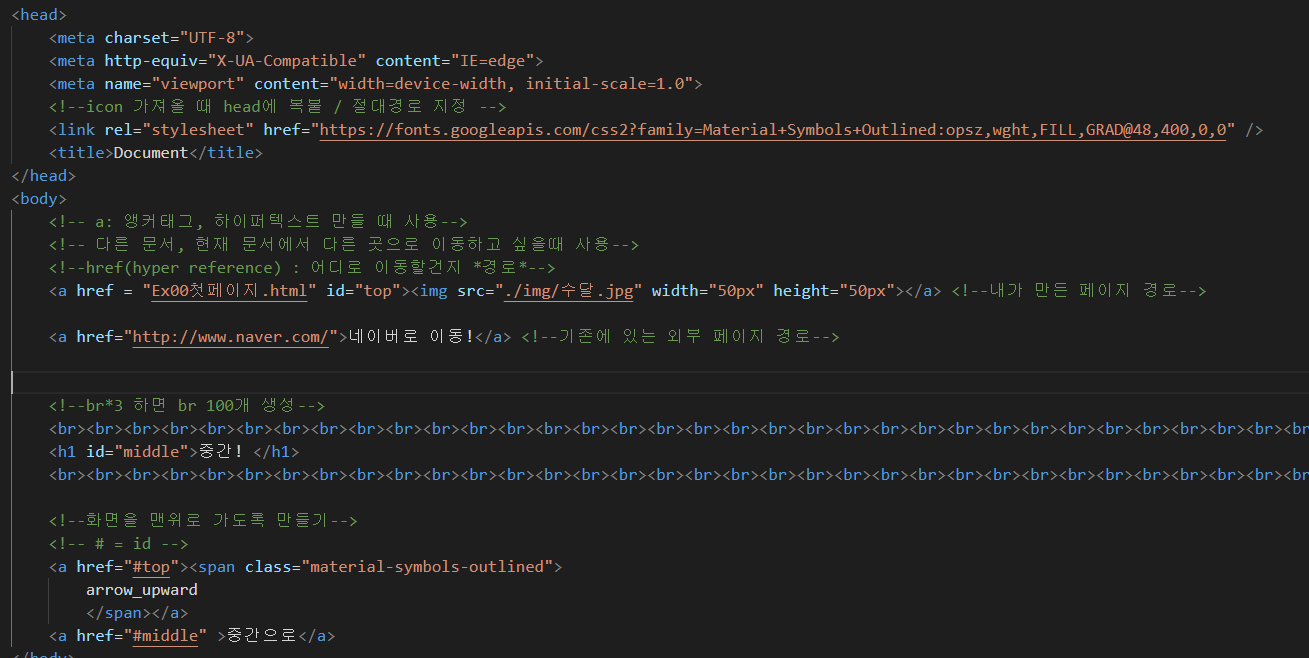
아이콘 삽입
1. google fonts 사이트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
google fonts - 아이콘
https://fonts.google.com/icons
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com

첫번째 박스 - head에 삽입
두번째 박스 - boby에 삽입

아이콘(유료포함) - fontawesome
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
한글폰트 - 눈누
눈누
상업용 무료한글폰트 사이트
noonnu.cc
728x90
반응형
LIST
'스마트인재개발원 > HTML,CSS' 카테고리의 다른 글
| [HTML]입력양식태그 (0) | 2022.09.30 |
|---|---|
| [HTML] 테이블 태그 셀 병합 / 입력양식 태그 종류 / 사용법 (1) | 2022.09.30 |
| [HTML] 리스트 태그/디테일 태그/포함 태그/테이블 태그 사용법 (1) | 2022.09.30 |
| [HTML] 자동 단축기, HTML 기본 태그 종류 (0) | 2022.09.28 |
| VisualStudio Code 설치방법 / HTML 기초문법 (0) | 2022.09.28 |



