728x90
반응형
SMALL
테이블태그 셀병합
- 가로 병합 : colspan
- 세로 병합: rowspan
<순서>
- table 생성 - border="1" 같이 삽입하여 테이블 모양 잡기
- tr태그 넣기
- tr태그 넣을 때, 병합된것을 생각하지않고 최대한 많이 넣기!
- 행별 이름 - tr 생성 후 이름삽입
- 병합된 셀은 가장 윗쪽에 있는 행에 넣어두기
- td 삽입
- th에 셀 병합할 colspan="합칠개수" 삽입
- td에 셀 병합할 rowspan="합칠개수" 삽입

테이블 태그 셀병합 2


입력양식태그
- <form></form>
- action : 입력 데이터의 전달 위치 지정
- method : 입력 데이터의 전달 방식 지정 (get/post)
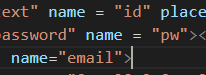
- name
서버를 보내기 위한 속성
- value : 각자의 분류로 다르게 입력 (개인)
- name : 같은 란이면 똑같은 분류로 작성 (그룹화)

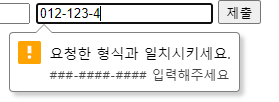
입력창 - 경고 알림

<이메일을 input하면 다음과 같은 경고창 등장>

<경고창 직접 입력가능>
- pattern = " "

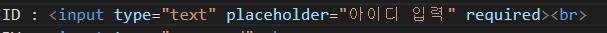
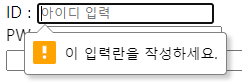
<입력 필수 기능>
- required


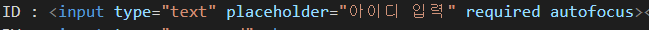
입력창 - 커서 - autofocus
<커서 지정>
- autofocus


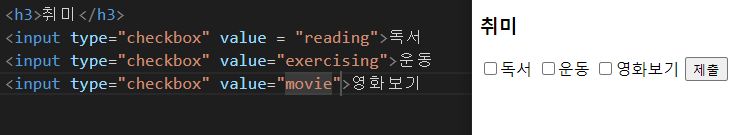
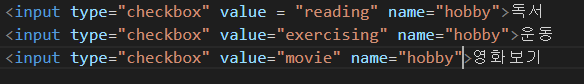
체크박스 - checkbox
- input 뒤에 바로 이름(문자) 작성
- 서버 연동하기 위해서 value 지정까지 해주기(영문 추천)

★input창에는 -> name 꼭 지정하기★
- 값을 보내기 위함


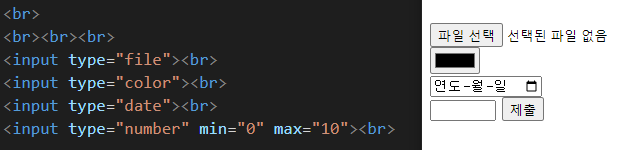
기타 태그 모음 - file/color/date/number
- number 속성에서 최소 숫자 지정 : min=" " / 최대 숫자 지정 : max=" "

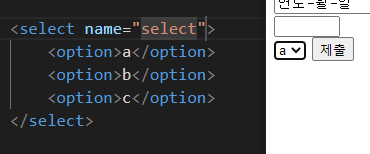
선택 태그(옵션)- select / option

입력창 줄 많이 만들기 태그 - textarea
- 가로 길이 : cols
- 세로 길이 : rows

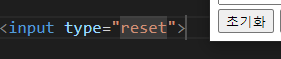
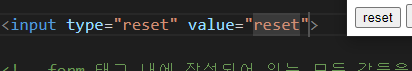
초기화 태그 - reset

- value 로 이름 따로 지정 가능

버튼 만들기-button

728x90
반응형
LIST
'스마트인재개발원 > HTML,CSS' 카테고리의 다른 글
| [CSS] HTML에 CSS 작성 방법 / 구글 폰트 사용방법 (0) | 2022.10.01 |
|---|---|
| [HTML]입력양식태그 (0) | 2022.09.30 |
| [HTML] 리스트 태그/디테일 태그/포함 태그/테이블 태그 사용법 (1) | 2022.09.30 |
| [HTML] 앵커태그/아이콘 삽입/ 아이콘,폰트 사이트 추천 (0) | 2022.09.28 |
| [HTML] 자동 단축기, HTML 기본 태그 종류 (0) | 2022.09.28 |


