728x90
반응형
SMALL
CSS
<기본 구조>
SELECT(선택자)
h1{
color : red ;
(스타일속성) (속성값)
}
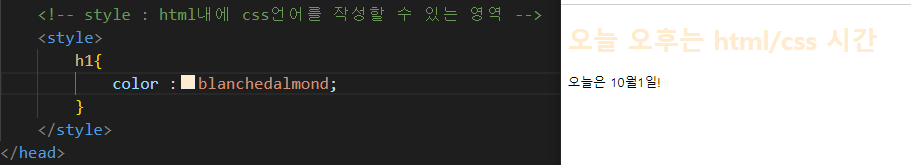
html문서 내에 css 작성 ( head에 style태그 생성)
- 색상 추가

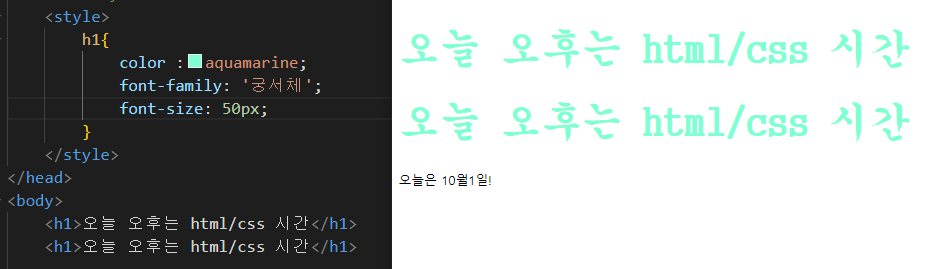
- 폰트, 글씨크기, 기울임체

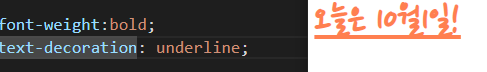
- 굵은글씨/밑줄

-> 같은 태그면 동일하게 지정됨
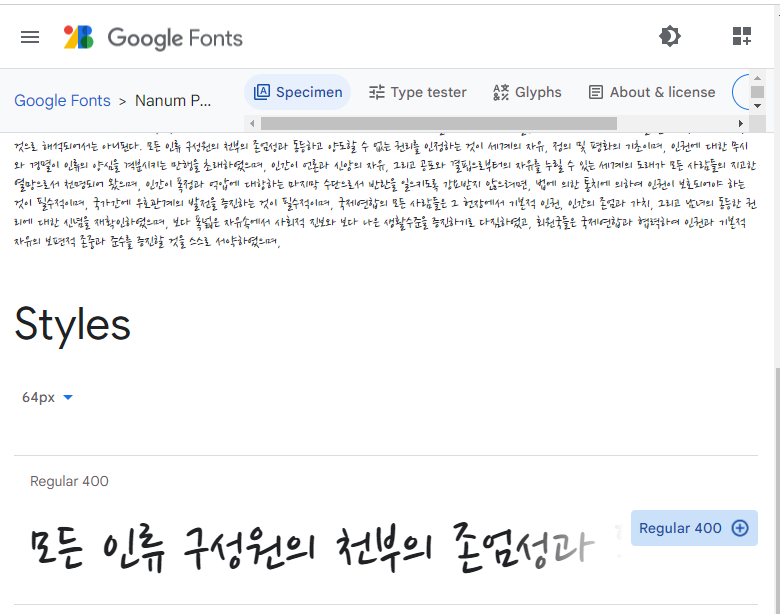
구글폰트에서 폰트 가져오기
1. 사이트 들어가서 언어 -> korean으로 설정후 원하는 폰트 들어가기
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
2. 아래에 내리다 보면 보이는 Regular 400 + 에서 + 클릭

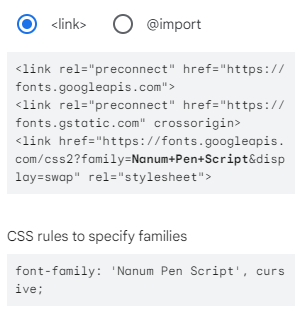
3. <link> 는 복붙해서 title위에 head안에만 붙여넣기
<font-family> 는 복붙해서 적용시킬 태그에 붙여넣기

728x90
반응형
LIST
'스마트인재개발원 > HTML,CSS' 카테고리의 다른 글
| [CSS]계층 선택자 / 반응 선택자 (0) | 2022.10.01 |
|---|---|
| [css] 아이디 선택자 / 클래스 선택자 정의, 사용방법 (0) | 2022.10.01 |
| [HTML]입력양식태그 (0) | 2022.09.30 |
| [HTML] 테이블 태그 셀 병합 / 입력양식 태그 종류 / 사용법 (1) | 2022.09.30 |
| [HTML] 리스트 태그/디테일 태그/포함 태그/테이블 태그 사용법 (1) | 2022.09.30 |


