728x90
반응형
SMALL
1. 버튼 코드 수정하기
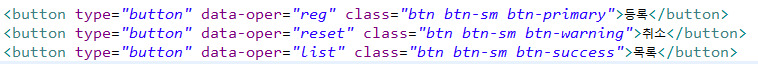
register.jsp 에서 버튼 속성(data-oper) 추가

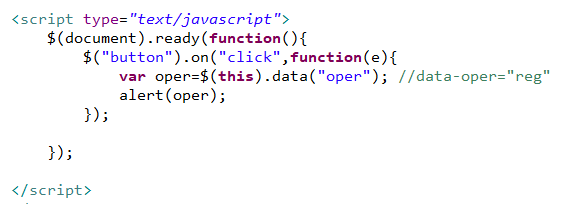
JQuery 에서 function 추가


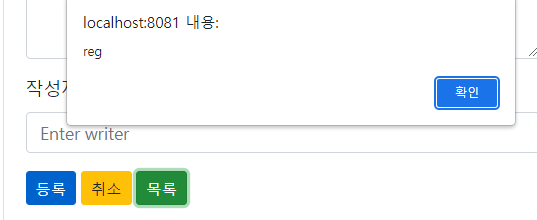
버튼 클릭에 따른 oper에 설정해둔 문장 출력
function에서 alert를 삭제한 후, if문으로 각 oper에 따라 변경
- form에 id를 추가하여 변경

(1) 버튼"등록"을 클릭하면 등록하기
- 스크립트에 form을 변수에 담아 선택함

- submit으로 연결

(2) 버튼 "취소"를 누르면 쓰던 내용 초기화

(3) 버튼 "목록"을 누르면 목록으로 이동

최종 register.jsp코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Card</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").on("click",function(e){
var oper=$(this).data("oper"); //data-oper="reg"
var frm=$("#frm"); //form을 선택함 + 변수 선언
if(oper=="reg"){
//form을 전송하는 코드
frm.submit();
}else if(oper=="reset"){
//form초기화
frm[0].reset();
}else if(oper=="list"){
location.href="list.do";
}
});
});
</script>
</head>
<body>
<div class="container">
<h2>Spring MVC01</h2>
<div class="card">
<div class="card-header">BOARD</div>
<div class="card-body">
<form id="frm" action="insert.do" method="post">
<div class="form-group">
<label for="title">제목:</label>
<input type="text" class="form-control" placeholder="Enter title" name="title">
</div>
<div class="form-group">
<label for="content">내용:</label>
<textarea rows="7" class="form-control" name="content"></textarea>
</div>
<div class="form-group">
<label for="writer">작성자:</label>
<input type="text" class="form-control" placeholder="Enter writer" name="writer">
</div>
<button type="button" data-oper="reg" class="btn btn-sm btn-primary">등록</button>
<button type="button" data-oper="reset" class="btn btn-sm btn-warning">취소</button>
<button type="button" data-oper="list" class="btn btn-sm btn-success">목록</button>
</form>
</div>
<div class="card-footer">AI.BigData 취업역량강화_조정은</div>
</div>
</div>
</body>
</html>
728x90
반응형
LIST
'스마트인재개발원 > Spring' 카테고리의 다른 글
| [Spring]게시판 만들기(11) - 상세보기 페이지에서 삭제 구현하기 (0) | 2022.10.21 |
|---|---|
| [Spring]게시판 만들기(10) - 제목 선택 시 상세보기 페이지 만들기 (0) | 2022.10.21 |
| [Spring]게시판 만들기(8) - list를 활용한 foreach문 사용 / jstl 날짜형식변경 (0) | 2022.10.21 |
| [Spring] 스프링 JSTL/EL 사용법 (0) | 2022.10.20 |
| [Spring]게시판 만들기(7) - 게시판 글쓰기 / 등록 / 한글 인코딩 방법 (0) | 2022.10.20 |



