728x90
반응형
SMALL
Form태그에서 정보 출력하기
<Servlet 파일>
package com;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class Ex09join
*/
@WebServlet("/Ex09join")
public class Ex09join extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
*/
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//form태그로부터 post방식으로 데이터 받아오기
String text = request.getParameter("id");
String name = request.getParameter("name");
String email = request.getParameter("email");
String tel = request.getParameter("tel");
//String hobby = request.getParameter("hobby");
//같은 이름(name)이 여러개??
//request.getParameterValues("name");
//name값이 동일한 모든값을 가져옴
String[] hobby = request.getParameterValues("hobby");
String gender = request.getParameter("gender");
String color = request.getParameter("color");
String date = request.getParameter("date");
String select = request.getParameter("select");
String talk = request.getParameter("text");
//ID : ~~
//PW : ~~
//이런 형식으로 응답페이지에 출력시켜보기
System.out.println("ID: "+text);
System.out.println("NAME: "+name);
System.out.println("EMAIL: "+email);
System.out.println("TEL: "+tel);
System.out.println("GENDER: "+gender);
System.out.println("HOBBY: "+hobby);
System.out.println("BIRTHDAY: "+date);
System.out.println("COLOR: "+color);
System.out.println("COUNTRY: "+select);
System.out.println("TALK: "+talk);
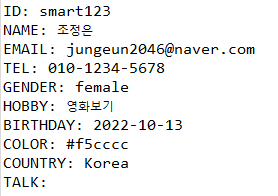
PrintWriter out=response.getWriter();
out.print("ID: "+text);
out.print("NAME: "+name);
out.print("EMAIL: "+email);
out.print("TEL: "+tel);
out.print("GENDER: "+gender);
out.print("HOBBY: "+hobby);
out.print("BIRTHDAY: "+date);
out.print("COLOR: "+color);
out.print("COUNTRY: "+select);
out.print("TALK: "+talk);
}
}
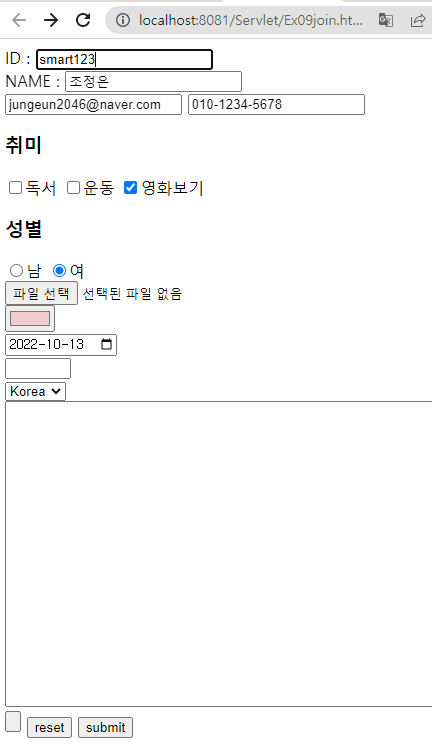
<html 파일>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="EUC-KR">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--form : 서버로 데이터를 전송하기 위해 사용하는 태그-->
<!--action(필수) : 데이터를 어디로 전송할건지-->
<!--method(선택) : 어떤 방식으로 데이터를 전송할건지
(get-데이터를 url에 포함/post-패킷에 숨겨서)
작성하지 않으면 기본값은 get으로 전송-->
<form action="Ex09join" method="get">
ID : <input type="text" name="id" placeholder="아이디 입력" required autofocus><br>
NAME : <input type="name" name="name"><br>
<input type="email" name="email">
<input type="tel" name="tel" pattern="[0-1]{3}-[0-9]{4}-[0-9]{4}" title="###-####-###입력해주세요">
<br>
<h3>취미</h3>
<input type="checkbox" value="reading" name="hobby">독서
<input type="checkbox" value="exercising" name="hobby">운동
<input type="checkbox" value="영화보기" name="hobby">영화보기
<h3>성별</h3>
<input type="radio" value="male" name="gender">남
<input type="radio" value="female" name="gender">여
<br>
<input type="file"><br>
<input type="color" name="color"><br>
<input type="date" name="date"><br>
<input type="number" min="0" max="10"><br>
<select name="select">
<option>Korea</option>
<option>China</option>
<option>Japan</option>
</select>
<textarea rows="20" cols="100" name="text"></textarea>
<!--form내에 중복값 확인/ 다른 기능(제출 제외) 넣고 싶을때-->
<input type="button">
<!--form 내에 작성된 값 초기화-->
<input type="reset" value="reset">
<!--form 태그내에 작성되어 있는 모든 값들을 서버로 전송-->
<input type="submit" value="submit">
</form>
</body>
</html>


728x90
반응형
LIST
'스마트인재개발원 > JSP . SERVLET' 카테고리의 다른 글
| [JSP] 스크립트릿 / 선언문 / 지시자 /내장객체 (0) | 2022.10.13 |
|---|---|
| [JSP] 서블릿,JSP 차이점 / 사용해야하는 이유 / 사용방법 / 기본예제 (2) | 2022.10.13 |
| [JSP/SERVLET] 쿼리스트링/데이터전송방식(get,post)차이점 / get,post 인코딩 방법 (0) | 2022.10.13 |
| [JSP/SERVLET] 구구단 테이블형태로 출력하기 (+ 테이블 색상변경) (0) | 2022.10.13 |
| [JSP/SERVLET] 숫자2개 입력받아 덧셈 결과값 새로운 문서로 불러오기 / 숫자 입력하여 요청한 값만큼 테이블 만들기 (0) | 2022.10.12 |



