728x90
반응형
SMALL
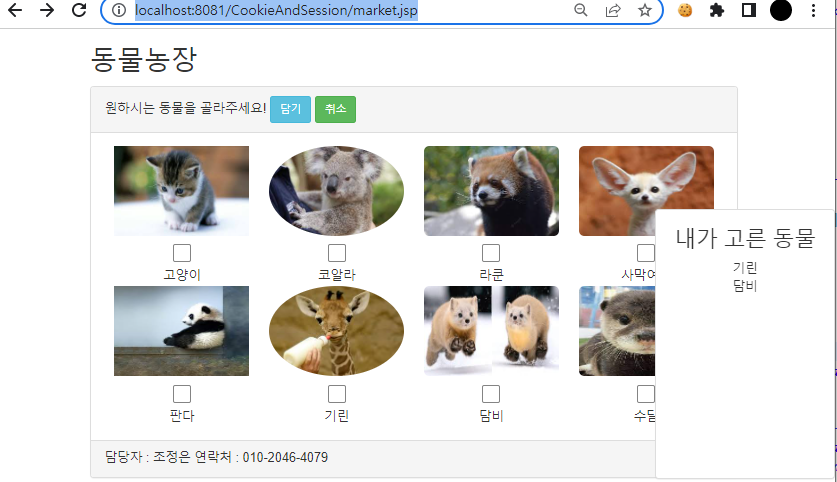
쿠키를 활용한 동물농장 만들기 ( 장바구니)
<html파일>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
img{
width: 150px;
height: 100px;
}
table{
width: 100%;
text-align: center;
}
input[type="checkbox"]{
width: 20px;
height: 20px;
}
</style>
</head>
<body>
<form action="MarketAddItem" method="post">
<div class="container">
<h2>동물농장</h2>
<div class="panel panel-default">
<div class="panel-heading">원하시는 동물을 골라주세요!
<button type="submit" class="btn btn-sm btn-info">담기</button>
<button type="reset" class="btn btn-sm btn-success">취소</button>
</div>
<div class="panel panel-default" style="position: fixed; right: 0px; top: 200px; width: 200px; height:300px; text-align:center;">
<h3>내가 고른 동물</h3>
<%
//Cookie안에 있는 내가 고른 상품 값을 여기에 출력하시오
Cookie[] cookies=request.getCookies();
for(int i=0;i<cookies.length;i++){
if(!cookies[i].getName().equals("JSESSIONID")){
out.print(cookies[i].getValue()+"<br>");
}
} %>
</div>
<div class="panel-body">
<table>
<tr>
<td><label for="img1"><img src="img/img1.jfif"></label></td>
<td><label for="img2"><img class="img-circle" src="img/img2.jfif"></label></td>
<td><label for="img3"><img class="img-rounded" src="img/img3.jfif"></label></td>
<td><label for="img4"><img class="img-rounded" src="img/img4.jfif"></label></td>
</tr>
<tr>
<td><input value="고양이" name="animals" id="img1" type="checkbox"></td>
<td><input value="코알라" name="animals" id="img2" type="checkbox"></td>
<td><input value="라쿤" name="animals" id="img3" type="checkbox"></td>
<td><input value="사막여우" name="animals" id="img4" type="checkbox"></td>
</tr>
<tr>
<td>고양이</td>
<td>코알라</td>
<td>라쿤</td>
<td>사막여우</td>
</tr>
<tr>
<td><label for="img5"><img src="img/img5.jfif"></label></td>
<td><label for="img6"><img class="img-circle" src="img/img6.jfif"></label></td>
<td><label for="img7"><img class="img-rounded" src="img/img7.jfif"></label></td>
<td><label for="img8"><img class="img-rounded" src="img/img8.jfif"></label></td>
</tr>
<tr>
<td><input value="판다" name="animals" id="img5" type="checkbox"></td>
<td><input value="기린" name="animals" id="img6" type="checkbox"></td>
<td><input value="담비" name="animals" id="img7" type="checkbox"></td>
<td><input value="수달" name="animals" id="img8" type="checkbox"></td>
</tr>
<tr>
<td>판다</td>
<td>기린</td>
<td>담비</td>
<td>수달</td>
</tr>
</table>
</div>
<div class="panel-footer">담당자 : 조정은 연락처 : 010-2046-4079</div>
</div>
</div>
</form>
</body>
</html>
<servlet파일>
package com;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class MarketAddItem
*/
@WebServlet("/MarketAddItem")
public class MarketAddItem extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
*/
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//문제
//market.jsp에서 선택한 상품만큼 쿠키를 생성해서 Client에게 저장하시오
//주의할점
//동일한 쿠키이름으로 계속 생성하면 마지막 값만 저장이 되니
//쿠키 이름은 선택한 상품만큼 달라지면서 저장되어야한다
//힌트
//동일한 name의 값으로 가져오게 되면 배열 형태로 값을 가져오기 때문에
//반복문을 통해 쿠키를 생성하면서 i를 활용하면 동일한 name을 안만들 수 있다
request.setCharacterEncoding("EUC-KR");
//쿠키 삭제하기
Cookie[] cookies = request.getCookies();
if(cookies != null) {
for(int i=0;i<cookies.length;i++) {
if(!cookies[i].getName().equals("JSESSIONID")) {
String name = cookies[i].getName();
Cookie cookie = new Cookie(name, "");
cookie.setMaxAge(0);
response.addCookie(cookie);
}
}
}
String[] animals= request.getParameterValues("animals");
for(int i=0;i<animals.length;i++) {
Cookie cookie = new Cookie("animals"+i,animals[i]);
response.addCookie(cookie);
}
//market.jsp로 이동
response.sendRedirect("market.jsp");
}
}
http://localhost:8081/CookieAndSession/market.jsp

728x90
반응형
LIST
'스마트인재개발원 > JSP . SERVLET' 카테고리의 다른 글
| [JDBC] 회원가입,로그인,회원목록,마이페이지,마이페이지수정하기/ 폴더파일 여는법 (0) | 2022.10.18 |
|---|---|
| [JSP] 내가만든 쿠키가 생각나는 쿠키/쿠키굽기(생성) (0) | 2022.10.14 |
| [JSP] 로그인 페이지 만들기 (0) | 2022.10.14 |
| [JSP]점심메뉴를 직접 입력하여 랜덤으로 메뉴 추천받기/response객체/select태그 내 option에 따른 페이지 불러오기 (0) | 2022.10.14 |
| [JSP] 이름,성별,취미(중복가능) 입력받아 출력하기/행과열의 수를 입력받아 테이블 생성하기 (1) | 2022.10.13 |

