안녕하세요
지난시간까지 백업을 다 완료하였다면 이제 진짜진짜 시작입니당
개발에 가장 중요한거는 뭐라고 생각하세요? 저는 협업과 소통이라고 생각합니다
소통을 하며 서로 생각과 의견을 공유하여 조율해 나가는게 중요하고, 의견충돌이 일어나더라도 그 또한 멋진 작업물을 만들기 위한 과정이라 생각합니다!
디자이너와의 소통이 지금부터 가장 포인트가 되는데요
1. 퍼블리싱 받아오기

저희 회사는 디자인팀에서 퍼블리싱 작업을 따로 해주십니다.
퍼블작업을 한 파일을 먼저 받고 어떤 파일들이 바꼈고, 추가되어야하는지에 대한 설명을 듣습니다.

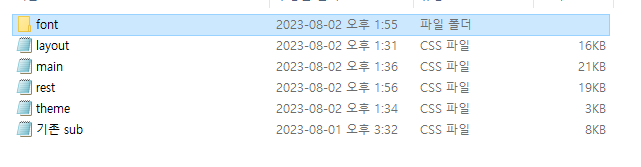
css만 해도 굉장히 많이 바꼈죠?
2. 소스코드 분석
소스코드를 먼저 분석해야 하는거 아니냐 하실수 있겠지만, 퍼블작업 시 어떤 파일이 사용되는지를 먼저 파악을 해야 삽질도 줄일 수 있고 더 명확하게 어디서 어떤 코드가 사용되었는지를 알 수 있답니다.

보시다시피 제 코드엔 정말많은 css파일이 있죠? 하나하나 열어서 분석하는 것 보단 css/html/js 에 대한 기본적인 개념이 잡혀있다면 2단계에 진행하는 것을 추천드려요!
3. 파일 변경
이제 기존에 있던 파일중 변경해야 하는 파일은 이름변경(뒤에 날짜붙이기)을 하여 백업을 해두고 작업합니다!
절대절대! 삭제하지 마세요 ㅠㅠ
새로 추가된 파일이라면 파일 그대로 드래그하여 원하는 경로에 놓으시면 됩니당
4. 부모,하위클래스 전부 파악하기
css나 js작업을 하시면서 분명 기존과 많이 틀어졌을겁니다
그럴땐 css에 대한 이해도를 먼저 가지고 jsp 코드를 수정해야하는거 아시죠?!
최상위 클래스가 무엇인지부터 차근차근 파악해 나가며 내가 만들고자 하는 페이지의 id와 class를 모두 파악하세요!
5. html 붙여넣기

자 아까 퍼블리싱 작업물 중 저저저저저 html 보이시죠? 저 파일을 열면 코드가 있을거에요
그대~로 jsp에 붙여넣읍니당
6. js 수정

자바스크립트의 일부 내용입니다! 퍼블작업은 js 의 틀만 잡아주지 세부적인 작업은 개발자가 수행해야 합니다
제가 겪었던 js의 시행착오는 이다음 글에서 알려드릴게요!
글이 좀 많았는데요
전부 해보면서 겪은 꿀팁!이기에 참고 하시면 좋을것 같습니다~

좋은하루 보내세요 ( •̀ ω •́ )y
'유지보수 > 메인페이지 개편' 카테고리의 다른 글
| [메인페이지 개편-5] DBEAVER - ORACLE 백업 (1) | 2024.01.29 |
|---|---|
| [메인페이지 개편-3] Spring - 네이버 블로그 크롤링(jsoup) list 담아서 불러오기 (2) | 2024.01.24 |
| [메인페이지 개편-2] SVN이란? dbeaver란? / 환경설정(svn연결, dbeaver연결) (2) | 2024.01.24 |
| [메인페이지 개편-1] 사업 정보, 환경설정(egovframe3.9 , mobaxterm) (1) | 2024.01.24 |


